Header
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
UIkit Framework developed by YOOtheme
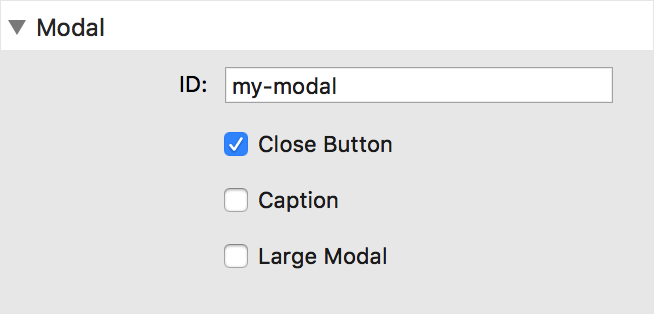
Stacks interface by Weavers Kingdom
RapidWeaver is a trademark of Realmac Software
Stacks interface by Weavers Kingdom
RapidWeaver is a trademark of Realmac Software